USO DE LA METODOLOGÍA DCU PARA EL DISEÑO DE LA INTERFAZ DEL PORTAFOLIO DOCENTE EN LA UTP
USING THE DCU METHODOLOGY FOR TEACHER’S PORTFOLIO INTERFACE DESIGN IN UTP
Autores
Amelia González, Alba Cristal Muñoz, Nicholaz Beliz2
Área
Licenciatura en Ingeniería de Sistemas y Computación
Facultad de Ingeniería de Sistemas Computacionales
Universidad Tecnológica de Panamá
2Departamento de Computación y Simulación
Facultad de Ingeniería de Sistemas Computacionales
Universidad Tecnológica de Panamá
Corresponding author: [email protected]
RESUMEN
El siguiente escrito plasma la evidencia de los resultados al llevar a cabo un prototipo de sistema que permitiría la automatización del portafolio docente dentro de la Universidad Tecnológica de Panamá, utilizando la metodología Diseño Centrado en el Usuario. El desarrollo de interfaces forma parte importante del área de la Interacción Humano-Computador, debido a que el mismo representa el medio entre el sistema y el usuario. Para lograr el prototipo del sistema se recaudó datos de los procesos internos que realizan los docentes, lo que permitió una retroinformación para crear una interfaz ajustada a las necesidades actuales. Finalmente, para medir la experiencia de usuario se utilizó heurísticas de usabilidad que permitió corroborar la satisfacción del usuario final.
PALABRAS CLAVES
Diseño Centrado en el Usuario, Experiencia de Usuario, Interacción Humano-Computador, Portafolio Docente.
ABSTRACT
This paper show the results in carrying out a prototype system that would allow the automation of the teacher’s portfolio in the Universidad Tecnológica de Panamá using the methodology User Centered Design. The interfaces development is an important part of the Human-Computer Interaction, because it represents the medium between the system and the user. Data was collected from teacher’s internal processes to achieve the correct development of the prototype system, allowing feedback to create a tight interface to current needs. Finally, heuristics usability was applied to corroborate the end user satisfaction.
KEYWORDS
User Centered Design, User Experience, Human- Computer Interaction, Teacher’s Portfolio.
1. Introducción
La importancia del diseño de la interfaz dentro de las aplicaciones web radica en la satisfacción del usuario final para alcanzar su propósito. Para el siguiente proyecto se emplea la metodología del Diseño Centrado en el Usuario, donde se sitúa al usuario como eje principal en cada una de las etapas del proceso de desarrollo [1]. (Norman, Draper; 1986).
Esta técnica es iterativa, por lo que al final de cada fase se evalúa y compara con los requerimientos analizados previamente. Independientemente de la plataforma que se desarrolle la aplicación, los parámetros de este método ayudará a mejorar la experiencia y satisfacción del usuario final.
Al finalizar cada semestre, los docentes deben entregar un material que evidencie su trabajo y que el mismo refleje sus logros, fortalezas y puntos a mejorar.
A pesar que la comunidad académica coincide que el portafolio es un instrumento de evaluación de la calidad de aprendizaje y que su implementación es muy importante; el desarrollo, entrega y evaluación es una tarea engorrosa tanto para los docentes como para los jefes de departamento, ya que, hasta el momento la Vicerrectoría Académica de la Universidad Tecnológica de Panamá solamente ha dictado parámetros generales, los cuales cada facultad aplica a su criterio.
Debido a las facilidades tecnológicas con las que se cuenta actualmente, se ha considerado el replanteamiento del modo de construcción del portafolio tradicional.
Un inconveniente que se presenta en la implementación de nuevos sistemas, es la adaptación de su personal. Muchas veces, los nuevos sistemas quedan rezagados, por tanto, se siguen utilizando los métodos anteriores. Esto ocurre porque no se toma al usuario como eje fundamental. El diseño de interfaces es uno de los aspectos más importantes dentro de la Interacción Humano-Computador, de modo que, en base a esta área, se busca solventar los inconvenientes que se les puedan presentar a los docentes a la hora de utilizar una nueva tecnología que les beneficiará para elaborar su portafolio de evidencias.
2.Diseño Centrado en el Usuario
La metodología del Diseño Centrado en el Usuario (DCU) se caracteriza por situar al usuario como eje principal de todo desarrollo del sistema, debido a lo cual, se hace necesario realizar estudios previos del comportamiento de la comunidad de usuarios finales.
2.1 Fases del Proceso del Diseño Centrado en el Usuario
Su proceso se desglosa en varias etapas: análisis, diseño, prototipo y evaluación. Siendo las últimas tres completamente iterativas, es decir, que al finalizar cada etapa se hace una revisión mediante evaluaciones de usabilidad para certificar que se cumple con los objetivos previstos.
Análisis: la etapa inicial involucra la obtención y análisis de las necesidades, requerimientos y objetivos de los usuarios finales, sin olvidar los requisitos técnicos del desarrollo.
Diseño: tomando en cuenta la información recolectada en la etapa anterior, es posible crear diseños iniciales. Esta etapa consta de varias fases: diseño conceptual, diseño visual y diseño navegacional.
Prototipo: un prototipo es un modelo inicial y limitado de un producto final. Con su desarrollo se puede obtener una idea más concreta del producto final. Es importante para comprobar que el diseño que se desarrolla es completamente usable para luego empezar a implementarlo. Se clasifican en: prototipo de baja fidelidad (bosquejo del entorno que se quiere diseñar) y prototipo de alta fidelidad (se desarrolla con la intención que sea lo más parecido a la interfaz del sistema final).
Evaluación:partedelprocesoquerecolecta datos de la satisfacción de los usuarios, traduciéndolo en retroinformación para el desarrollador, permitiéndole hacerle los cambios pertinentes antes que el sistema se implemente.
2.2 Los cuatro pilares del diseño
Ben Shneiderman y Catherine Plaisant, en su libro Designing the User Interface (2010), publicaron cuatro premisas que constituyen la base a la hora de concretar ideas facilitando la creación de sistemas exitosos.
Requerimientos de la interfaz de usuario: el correcto análisis de los requerimientos tiene como resultado lograr especificaciones claras de lo que el usuario necesita y de las tareas que realizará.
Documentación y procesos: la documentación que se genere de un proyecto, a modo de guía proveen un punto de partida para los diseñadores y programadores.
Herramientas de software para las interfaces de usuario: la creación de prototipos y la verificación con el usuario es la mejor manera de asegurarse que se va por buen camino. Se puede empezar con bosquejos en papel, pero a la hora de mostrárselo al usuario final existen diversas alternativas para la creación de los mismos.
Revisiones de expertos y pruebas de usabilidad:antes de la implementación de un sistema se hace necesario realizar pruebas para comprobar que cumple con los requerimientos y satisface las necesidades planteadas durante la etapa de análisis de requerimientos. Para esto, se apoyan en diversos métodos de recolección de información interactuando directamente con el usuario final.
2.3 Las ocho reglas de oro del diseño de interfaces
Estas reglas han sido por décadas una valiosa guía para la creación de sistemas interactivos. Las ocho reglas de oro (Shneiderman, B., 1986) son:
Consistencia: procurar utilizar la misma terminología en los menús, información, pantalla de ayuda y comandos. De igual forma, los botones, íconos que se utilicen en todas las pantallas deben ser iguales. Buscar una consistencia en la interacción del entorno.
Provee usabilidad universal:el sistema debe estar en capacidad de ser manejado por distintos usuarios (niños, jóvenes, adultos de tercera edad, inexpertos, expertos, con necesidades especiales) y ser adaptable al dispositivo, sistema operativo, plataforma, y/o usuario.
Ofrecer retroalimentación informativa: para cada operación dentro del sistema debe haber algún tipo de retroinformación para que el usuario comprenda que cada acción conlleva un impacto.
Diseña acciones secuenciales:el entorno debe confirmar de forma secuencial todas las acciones. Es decir, que cada paso se realiza de forma ordenada y siempre de la misma forma. Evitar diálogos donde el sistema quede en medio de la nada, sin posibilidad de retroceder o de avanzar.
Ofrece una sencilla gestión de errores: evitar en lo posible que el usuario cometa errores graves. Esto se puede solucionar con diálogos de alerta que ayuden a prevenir errores sencillos o mecanismos para solventar fácilmente las fallas.
Fácil reversión de acciones: las acciones deben poder ser canceladas, pausadas o borradas, tanto como sea posible.
Permite al usuario tomar el control de la aplicación: cuando el usuario se siente familiarizado buscará sentir que tiene el control de todas las acciones del sistema, es decir que tiene un completo manejo del mismo.
Reducir la carga de memoria a corto plazo:debido a la naturaleza del ser humano de procesar pocas cosas en corto plazo, es necesario que se evite la sobrecarga de información que necesite ser utilizada en otra ventana.
3. Propuesta de Implementación
Se propone una aplicación web que ha sido desarrollada bajo la metodología DCU.
3.1 Análisis
El análisis debe comprender los problemas de accesibilidad, establecer objetivos, conocer diferencias entre los usuarios, entender las necesidades y definir el flujo de trabajo.
3.1.1 Obtención de datos
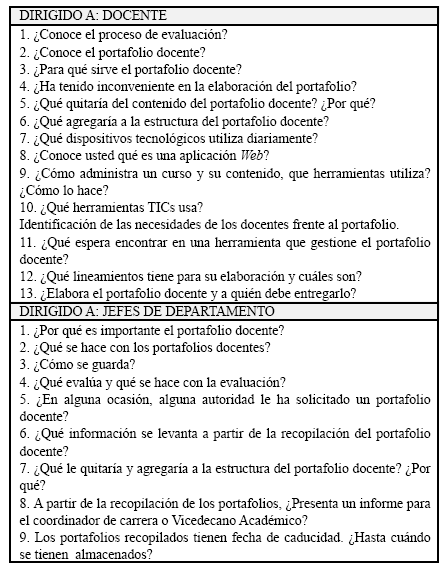
En función de la premisa anterior, se ha utilizado la técnica de la entrevista junto a un cuestionario (tabla 1), que busca captar lo que el usuario conoce, cómo realiza las funciones sin un sistema adecuado y qué espera del sistema final.
Tabla 1. Cuestionario para la recolección de datos

La propuesta presentada es para toda la Universidad Tecnológica de Panamá, por lo que están involucrados los docentes de todas las facultades. Debido a la diversidad, se tomó una muestra de la población. Se hicieron entrevistas individuales a varios docentes y jefes de departamento de la Facultad de Ingeniería de Sistemas Computacionales, mientras que para la Facultad de Ingeniería Eléctrica se realizó en forma de reunión con docentes encargados.
3.1.2 Análisis de la información
Una vez se han recopilado datos con las partes interesadas se procede al análisis que permitirá definir las necesidades de los usuarios, los requisitos de usabilidad, documentar escenarios, e investigar todo aquello que proporcione soluciones a la problemática. Se desglosa el análisis en la tabla 2:
Tabla 2. Análisis de la información
USUARIOS |
Docente |
| Jefe de Departamento |
| REQUERIMIENTOS |
- Cada rol de usuario debe tener funciones específicas, que cumplan con las necesidades previstas.
- El diseño debe ser funcional y adaptable a los diferentes usuarios. |
| OPCIONES DE IMPLEMENTACIÓN |
- Tecnología.
- Alternativas |
| CONDICIONES DE ENTORNO |
Se busca cambiar el procedimiento de realización entrega y evaluación del portafolio docente tradicional a la automatización del mismo. |
3.2 Diseño
La etapa de diseño busca la mejor manera de representar gráficamente todos los componentes del futuro sistema a implementar. En esta sección se detalla el diseño conceptual, y el desarrollo del modelo de navegación.
3.2.1 Diseño conceptual
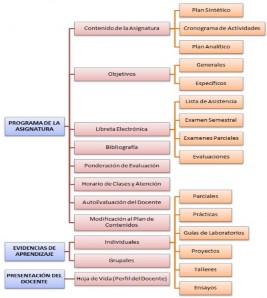
Se elaboró a modo de diagrama de afinidad (figura 1) utilizando el método de card sorting (técnica donde un grupo de expertos en el tema o “usuarios”, son guiados para generar un árbol de categoría.

Figura 1. Diseño conceptual.
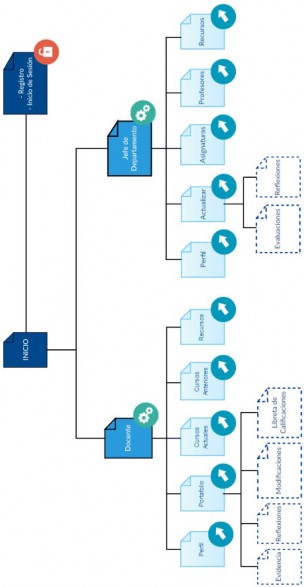
3.2.2 Diseño navegacional
Este diseño (figura 2) permite plasmar la idea de la estructura del sitio una vez se implemente el sistema.

Figura 2. Diseño navegacional.
3.3 Prototipo
Muchas veces el usuario no tiene claro lo que necesita, y le cuesta comunicar sus ideas, por esta razón, las descripciones de los desarrolladores pueden resultar erróneas. La prototipación ayuda a corroborar que se diseña el sistema conforme a los requerimientos previstos, de esta manera, se garantiza la satisfacción del usuario.
Esta etapa es completamente iterativa; se evalúa con las partes involucradas, las cuales proporcionan retroinformación permitiendo realizar cambios y modificaciones antes de implementar el sistema, lo que se traduce en reducción de costos y tiempo. En esta etapa se desarrolla dos tipos de prototipo: baja y alta fidelidad.
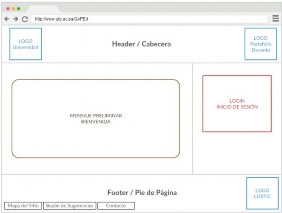
3.3.1 Prototipo de baja fidelidad
Este tipo de prototipo es un esbozo más estructurado del posible sistema final. En otras metodologías se le conoce también como diseño de interfaz abstracta. Cada una de las páginas presenta tres (3) secciones bien definidas: cabecera, contenido y pie de página.

Figura 3. Diseño de interfaz abstracta – inicio de la aplicación.
3.3.1 Prototipo de alta fidelidad
La maquetación y diseño de este tipo de prototipo se desarrolla con la intención que sea lo más parecido a la interfaz del sistema final.

Figura 4. Prototipo del inicio de la aplicación.
3.4 Evaluación
Para lograr que realmente el desarrollo del sistema final sea centrado en el usuario, la revisión debe hacerse desde la fase inicial y en todo el proceso.
En la evaluación se toma en cuenta los estándares de diseño y usabilidad en conjunto con pruebas heurísticas, donde “los especialistas valoran si cada elemento del diseño cumple los principios de usabilidad establecidos”. (Nielsen y Mack, 1994).
Tabla 3. Prueba de usabilidad
| IDENTIDAD |
1. ¿Con la información proporcionada en la pantalla, le es suficiente para saber a qué institución corresponde el sitio? |
| Sí |
| 2. ¿De los elementos que muestra esta pantalla, hay algo que usted crea que está fuera de lugar, porque no pertenece a la institución? |
| El logo de GAPED no se sabe a qué se refiere. |
| 3. ¿Existe algún elemento gráfico o de texto que le haya ayudado a entender más claramente de qué va la aplicación web? |
| Si, el texto que explica qué es el portafolio. |
| 4. ¿Cree que el logotipo de la institución se destaca? ¿Es claro el nombre de la institución? |
| Si, a diferencia del logo de GAPED |
| 5. Si tuviera que contactar a la institución, ¿Se ofrece la información?, ¿le costó encontrar esa información? |
| Sí. No me costó. |
CONTENIDOS |
1. ¿Le pareció adecuada la selección de contenidos dentro del menú principal y la página de inicio? ¿Faltó o sobró algo? |
| Sí, aunque en la descripción debieron detallar que es un sistema web. |
| 2. Al hacer click en cada enlace, ¿halló la información ofrecida a lo que esperaba encontrar? |
| Sí. |
| 3. En general, ¿los nombres de los enlaces, son lo suficientemente descriptivos? En particular, ¿hubo alguno que le confundió?. |
| Sí. No confundió. |
| 4. ¿La información se le ofreció de manera simple o tuvo que volver a navegar para encontrar lo que estaba buscando? |
| No, porque me guiaron. |
| 5. En general, ¿cree que los títulos, textos introductorios, son claros y concisos? ¿Le costó leerlos? |
| Claro y limpio. |
NAVEGACIÓN |
1. En general, ¿cree que la navegación interna del sitio le permitió explorarlo adecuadamente? |
| Sí. |
| 2. ¿Existen elementos dentro de las páginas, que le permitan saber exactamente dónde se encuentra dentro del sitio? |
| Sí. |
3. ¿Cree que las opciones secundarias (menú a pie de página, ir a portada, salir, enlace a la página de la UTP),
le ayudaron a usar el sitio de mejor manera? ¿Echó de menos alguna que haya utilizado en otro sitio anterior? |
| No. |
| 4. En términos generales, ¿dónde cree que se sintió más perdido dentro del sitio? |
| En ningún lado, porque me guiaron. |
| GRÁFICA
| 1. ¿Le parece proporcional la relación entre el banner/header y el resto del contenido? |
| Sí, a pesar del nombre se nota. El logo de GAPed debe ser más claro y menos apiñado. |
| 2. ¿Se logran distinguir las zonas clickeables de las no clickeables? |
| Sí. |
| 3. Los íconos presentes en el sitio, ¿le parecen lo suficientemente legibles, reconocibles, y explicativos? |
| Sí. |
| 4. ¿Considera que gráficamente el sitio está equilibrado, muy simple o recargado? |
Conclusiones- Prueba Heurística de Usabilidad: La identidad del sitio está bien estructurada, aunque, no sé entiende qué representa el logo de GAPed. El contenido es claro, conciso y limpio. El sistema muestra coherencia en cada una de sus páginas. En cuanto a navegación, el usuario siempre supo dónde está ubicado y encontró fácilmente enlaces para retroceder. Gráficamente el sitio presentaba un diseño simple y equilibrado, sin embargo, el logo debería notarse más y procurar utilizar un color más a parte del gris.
4. Conclusiones
Se puede destacar que el portafolio representa un instrumento de investigación que contribuye al desarrollo profesional de los docentes y constituye una alternativa para la evaluación.
La interfaz de usuario representa el medio entre el sistema y el usuario, por lo tanto, no se debe escatimar tiempo ni esfuerzo en su desarrollo. Para ello, el Diseño Centrado en el Usuario constituye una metodología de apoyo para la construcción de sistemas con un alto grado de satisfacción por parte del usuario.
En consecuencia, se plantea el desarrollo de una aplicación que permita la automatización del portafolio docente dentro de la Universidad Tecnológica de Panamá adaptado a las necesidades de los usuarios. Para lograr un prototipo adaptable, se procedió a evidenciar todo el proceso mediante las cuatro etapas del DCU: análisis de los requerimientos, diseño de la aplicación, desarrollo del prototipo y evaluación del mismo. Así como también, se detallan consejos para el diseño de interfaces en general, que permitan cumplir con los objetivos de usabilidad.
Durante la etapa de análisis de requerimientos se utilizaron métodos de indagación (entrevista y cuestionario) para obtener información que permitiera conocer a profundidad a la comunidad de usuarios final, lo que representó más material de base para tomar decisiones en las siguientes etapas.
Antes de realizar el prototipo de la aplicación, se desarrolló el diseño del mismo, donde se analizaron los parámetros generales dados por la Vicerrectoría Académica de la UTP.
Una vez se realizó el diseño se procedió a crear el prototipo del sistema final. Basándonos en la metodología DCU se presentó el diseño de interfaz abstracta como nuestro prototipo de baja fidelidad y al obtener retroinformación de los usuarios se desarrolló el prototipo de alta fidelidad que representa un adelanto del sistema final.
Para corroborar que está cumpliendo con los objetivos de HCI se aplicaron pruebas heurísticas de usabilidad para evaluar la aceptación del sistema ante el usuario final.
5. Recomendaciones
Al finalizar este proyecto final se han podido recopilar algunas recomendaciones en cuanto los diferentes temas que se han abarcado dentro de este trabajo:
En cuanto al portafolio educativo, se recomienda a los docentes incentivar a los estudiantes en la creación de portafolios de forma digital, o en su defecto, en la web (también conocidos como webfolios), ya que es una forma divertida y eficaz de corroborar las evidencias estudiantiles, además, se evita la utilización de papel de forma innecesaria cuando existen alternativas ecológicas.
También es importante que se explique claramente el objetivo, y las pautas para su realización, debido a que, muchas veces los estudiantes solo realizan el portafolio al finalizar el semestre porque es un requisito que se evalúa y afecta directamente su ponderación en la nota final. Se pierde el objetivo principal del portafolio educativo.
En cuanto a la Interacción Humano Computador, se deben recordar los objetivos de la interfaz de usuario y tomarlas como pautas a seguir: simplicidad, confiabilidad, flexibilidad, transparencia y ergonomía.
Si se habla del contenido dentro de nuestro sistema, tomar en cuenta la buena distribución de la información, evitar disponer de información innecesaria, evitar errores ortográficos, excesos de mayúsculas, así como también, evitar el uso excesivo de abreviaturas.
La forma de referirse al usuario ejerce una importancia relevante. Se debe emplear el lenguaje del usuario evitando lenguas extranjeras, palabras técnicas, o demasiado ambiguas que lleve a malinterpretaciones.
El usuario en todo momento debe saber dónde se encuentra ubicado dentro de la aplicación, brindar mecanismos de ayuda y búsqueda, al igual que, brindar la información necesaria de navegación y estado actual.
El entorno debe presentar una consistencia vvisual, esto quiere decir que en cada parte debe coincidir los colores, distribución, y en general el formato en todo momento. De la misma manera, debe haber una consistencia en el lenguaje.
Para proveer una retroinformación eficiente, se debe tomar en cuenta los mensajes de aviso, confirmación, cierre y la información de cada uno de los procesos que realiza el usuario.
AGRADECIMIENTOS
A CIDITIC (Centro de Investigación, Desarrollo e Innovación en Tecnologías de la Información y las Comunicaciones) por permitirnos formar parte del proyecto GAPED. Al profesor Ing. Nicholas Béliz, por su asesoría a lo largo de todo el proyecto, y su ayuda durante la redacción de este artículo.
REFERENCIAS
[1] BULLOCK, A., HAWK, P. (2001). “Developing a Teaching Portfolio: A guide for preservice and practicing teachers”. Merrill Prentice Hall.
[2] LYONS, Nona. (1999). “El Uso de Portafolios – Propuestas para un nuevo profesionalismo docente”. 1era Edición. Buenos Aires, Argentina. Amorrortu. ISBN: 978-950-518-812-3.
[3] SCNEIDERMAN, B. y PLAISANT, C. (2010). “Designing the User Interface – Strategies for Effective Human-Computer Interaction”. (5a Edición). Pearson – Addison Wesley.
[4] NIELSEN, J. y MACK, R. (1994). “Usability Inspection Methods”. Nueva York: John Wiley & Sons.